No hace mucho os contábamos en este post, cómo se diseñó Zoho Inventory. Y hoy vamos a seguir hablando de ello.
Y es que aunque a veces no se valore lo suficiente, el diseño visual es sumamente importante para el éxito de un producto.
¿Por qué?
Porque las primeras impresiones son las más importantes. De hecho los estudios han demostrado que los usuarios se forman opiniones basadas en el diseño visual en menos de 2 segundos.
Además, las primeras impresiones son persistentes y muy difíciles de cambiar. Por esto mismo, es muy difícil librarse de esa primera impresión que se crea a un cliente.
Un diseño atractivo a la vista prepara el usuario para que tenga unas buenas expectativas, incluso antes de empezar a usar el propio producto.
Una vez que se crea que la primera impresión, el usuario empieza a visualizar todo el producto desde una mirada positiva.
Es importante tener una experiencia visual coherente, por lo que el diseño tiene que ser el mismo o muy similar desde la página web a todo el producto, con el fin de mantener esa impresión positiva.

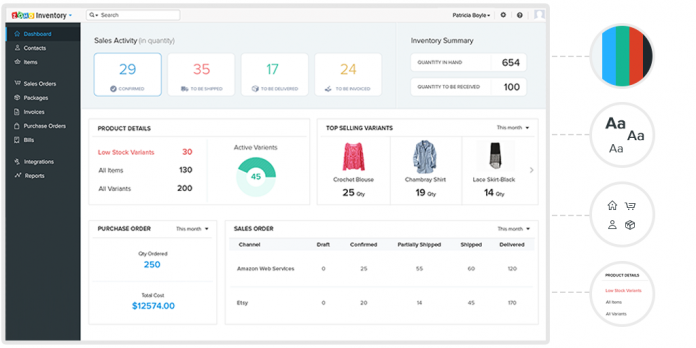
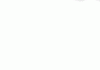
Con todo esto en mente, y después de experimentar mucho, se eligió cuidadosamente el diseño visual de arriba para Zoho Inventory.
Se decidió utilizar los principios básicos de diseño visual como directrices para estructurar el proceso. Estas son las cosas que se tuvieron en cuenta:
Tipografía
La legibilidad de los elementos de la interfaz de usuario es una de las cosas básicas sobre las que necesita asegurarse. Por ello, en Zoho Inventory se utiliza el tipo de letra Proxima Nova, al igual que en muchos otros productos Zoho.
Esquema de color
La elección de la combinación de colores correcta es una decisión difícil.
Cuando las personas quieren juzgarán inmediatamente sobre lo que llevas puesto, independientemente de tu personalidad.
Si quieres que este tipo de juicio sea positivo cuando la gente mira y utiliza tu producto, es importante elegir un esquema de color atractivo visualmente.

Mientras que para muchos de nuestros productos, como Zoho Books, Zoho eligió un esquema de colores de tonos pastel, en Zoho Inventory se hizo algo diferente.
Se buscó un esquema de color oscuro y plano que mezclara elementos de color negro y azul. Esto le dio un aspecto limpio y profesional.
Iconos
Los iconos desempeñan un papel importante, ya que dan información visual que el texto por sí solo no puede transmitir.
Por esto, había que elegir los iconos que tuvieran el sentido adecuado, y que además complementarán el resto de las opciones de diseño.
Hubo un debate en el equipo de diseño sobre si elegir iconos huecos o iconos sólidos. Finalmente se eligió un conjunto de iconos huecos que se pensó que eran mejores para representar objetos del mundo real, tales como artículos y paquetes, que los administradores de inventarios han de tratar todos los días.
Jerarquía visual
Además de todo lo anterior teníamos que conseguir que los elementos más importantes destacaran y fueran visualmente más accesibles.
Por ejemplo, la complejidad informativa mencionada en cada orden de venta tenía que ser manejada con cuidado para distinguir visualmente cada elemento.
Esto implicó cambios sutiles en el color, la fuente y el estilo. De modo que los elementos son distintos, separados y no se mezclan entre sí.
 ¿Y tú has estado alguna vez en un proceso de diseño? Comparte tus experiencias con nosotros dejando tus comentarios!
¿Y tú has estado alguna vez en un proceso de diseño? Comparte tus experiencias con nosotros dejando tus comentarios!
Y si quieres saber más sobre Zoho Inventory contacta con nosotros!
Texto original: V | Traducción y adaptación: SagitaZ.com